Start a Career as a Front-End Developer
👩💻 What you’ll learn
- Master the fundamental coding languages HTML, CSS and JavaScript
- Build your first interactive application with advanced JavaScript techniques
- Make your code responsive to any screen size
- Create your first AI-powered tool
- Build a unique online portfolio
- Learn how to host your code on GitHub, advanced Bootstrap (Navigation, Utility Classes, etc.), Flexbox and more
- Get started with React - a framework used by tech companies like Meta and Tesla
Your Instructor | Matt Delac
SheCodes Founder & CEO
How it works
Location
100% Online
All you need is your Laptop/PC and good internet connection
Schedule
Self-paced
Plan your learning for each week and go at your own pace
Duration
8 months
(5 hours of work per week)
or 12 weeks
(15-20 hours of work per week)
Our mission
SheCodes is here to help
Women hold just 25% of all coding jobs and earn 30% less than men.SheCodes aims to bridge this gap by teaching relevant skills for today’s job market.
Take the first step to your dream career in tech.
🤔 Why choose SheCodes
Our unique learning methodology gives you exactly what you need. Learn at your own pace but never lose motivation.
📹 Complete engaging lessons
Learn from bite-sized lesson videos and get your hands dirty from the start with fun practical challenges.

⚙️ Get technical assistance
Get help and have your homework reviewed by professional developers, or ask our AI Coding Assistant for instant replies.

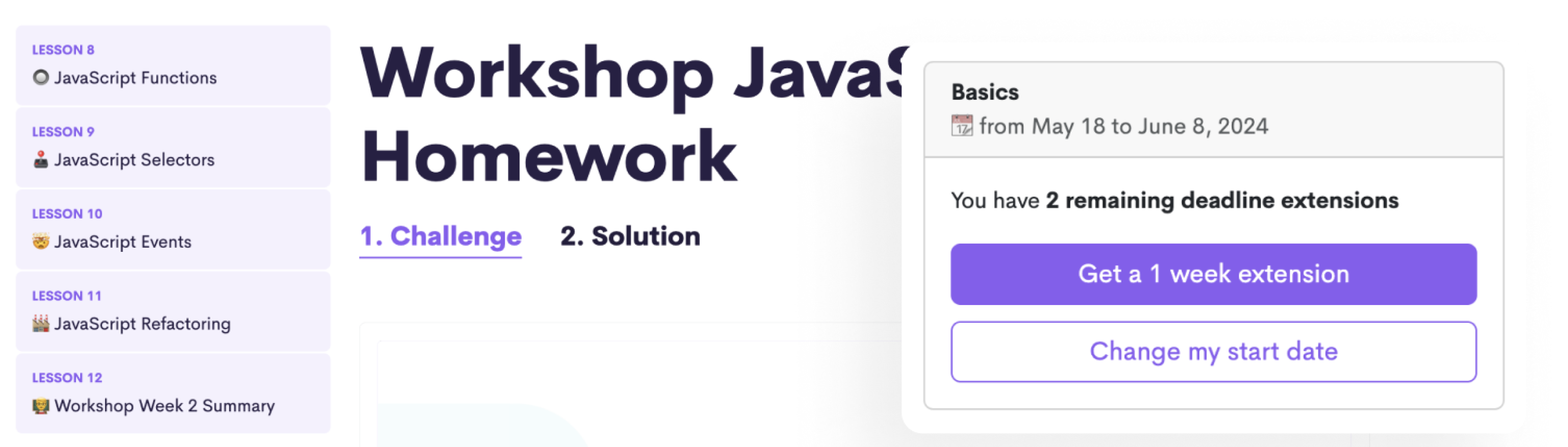
Stay motivated with weekly deadlines
Follow a structured schedule with weekly deadlines and complete homework at the end of each week to sum up what you learned.
..but enjoy a flexible schedule
Extend your weekly deadlines whenever needed without losing your progress.

🙋♀️ Learn with a vibrant community of women
Online courses don’t have to be lonely. You'll gain acess to a global community of 250,000+ ambitious women.

Learn coding with guaranteed success
SheCodes ranks higher than any other traditional online school like Udemy and Coursera.
📺 Quick 5-minute tour
With your instructor Matt Delac
💻 Build real-life projects
Example of final projects you will code
🎓 Receive your Verified Front-End Diploma
Receive a Verified Diploma upon graduation to showcase that you’ve successfully completed all workshops.

Verified Front-End Diploma
🎓 Get 9 Certificates
Receive a verified certificate at the end of each coding workshop.
Share it in the Certifications section of your LinkedIn profile and add it to your resume or CV.

Shareable on

📚 Workshop Curriculum
🎒 Lessons and challenges
- 1 - Workshop Week 1 Overview Preview
- 2 - Your instructor
- 3 - HTML Elements Preview
- 4 - HTML Attributes
- 5 - Developer tools
- 6 - Coding editor
- 7 - Prettier
- 8 - Slack
- 9 - CSS Selectors
- 10 - HTML Classes
- 11 - VS Code Tips
- 12 - CSS Properties
- 13 - CSS Colors
- 14 - Color palettes
- 15 - CSS Positioning
- 16 - CSS Spacing
- 17 - CSS Borders
- 18 - CSS Pseudo-selectors
- 19 - Default CSS Styling
- 20 - HTML Container Elements
- 21 - Workshop Week 1 Summary
👩💻 Homework
- Workshop Week 1 Homework
🎒 Lessons and challenges
- 1 - Workshop Week 2 Overview
- 2 - JavaScript in the Browser
- 3 - JavaScript Variables
- 4 - JavaScript in HTML
- 5 - JavaScript If Statements
- 6 - JavaScript If Else statements
- 7 - JavaScript Logical operators
- 8 - JavaScript Functions
- 9 - JavaScript Selectors
- 10 - JavaScript Events
- 11 - JavaScript Refactoring
- 12 - Workshop Week 2 Summary
👩💻 Homework
- Workshop JavaScript Homework
🎒 Lessons and challenges
- 1 - Project Overview
- 2 - Project - HTML
- 3 - Project - CSS
- 4 - Project - JavaScript
- 5 - Project - Finishing touches
- 6 - Project Summary
🚀 Final Project
- SheCodes Final Project
🎒 Lessons and challenges
- 1 - Basics Add-on Overview Preview
- 2 - CSS Background
- 3 - CSS Transform
- 4 - CSS Grids
- 5 - HTML Class Manipulation
- 6 - Basics Add-on Project / Overview
- 7 - Basics Add-on Project / Setup
- 8 - Basics Add-on Project / Styling
- 9 - Basics Add-on Project / Animations
- 10 - Basics Add-on Project / Grid
- 11 - Basics Add-on Project / Dark theme
- 12 - Basics Add-on Summary
🚀 Final Project
- SheCodes Basics Add-on Project
🎒 Lessons and challenges
- 1 - Plus Week 2 Overview
- 2 - CodeSandbox
- 3 - Missing files debugging
- 4 - Visuals
- 5 - Fonts
- 6 - Advanced CSS Positioning
- 7 - Flexbox
- 8 - Advanced Selectors in CSS
- 9 - Plus Week 2 Summary
👩💻 Homework
- Project CSS
🎒 Lessons and challenges
- 1 - Plus Week 3 Overview
- 2 - JS Revision
- 3 - JS Strings
- 4 - JS Math
- 5 - JS Arrays and Loops
- 6 - JS Objects
- 7 - JS Arrays vs Objects
- 8 - Plus Week 3 Summary
👩💻 Homework
- JS data types homework
🎒 Lessons and challenges
- 1 - Plus Week 4 Overview
- 2 - JS Functions
- 3 - JS Functions Parameters
- 4 - JS Debugging
- 5 - JS Functions Return
- 6 - JS Dates
- 7 - JS Selectors
- 8 - JS Events
- 9 - JS Forms
- 10 - Plus Week 4 Summary
👩💻 Homework
- HTML/CSS to JS
🎒 Lessons and challenges
- 1 - Plus Week 5 Overview
- 2 - API
- 3 - AJAX
- 4 - Weather API
- 5 - Plus Week 5 Summary
👩💻 Homework
- Search Engine
🎒 Lessons and challenges
- 1 - Plus Week 6 Overview
- 2 - Install Git
- 3 - GIT
- 4 - GitHub
- 5 - Hosting
- 6 - Netlify
- 7 - Plus Week 6 Summary
👩💻 Homework
- GitHub + Hosting
🎒 Lessons and challenges
- 1 - Vanilla Weather Search Overview
- 2 - Vanilla Weather Search / Project Setup
- 3 - Vanilla Weather Search / Project Design
- 4 - Vanilla Weather Search / HTML
- 5 - Vanilla Weather Search / CSS
- 6 - Vanilla Weather Search / Search engine
- 7 - Vanilla Weather Search / API Integration
- 8 - Vanilla Weather Search / Weather Data
- 9 - Vanilla Weather Search / Summary
👩💻 Homework
- Vanilla Weather Search Homework
🎒 Lessons and challenges
- 1 - Vanilla Weather Forecast Overview
- 2 - Vanilla Weather Forecast / Plan
- 3 - Vanilla Weather Forecast / HTML/CSS
- 4 - Vanilla Weather Forecast / JS Template
- 5 - Vanilla Weather Forecast / API
- 6 - Vanilla Weather Forecast / API Integration
- 7 - Vanilla Weather Forecast Summary
🚀 Final Project
- Plus Final Project
🎒 Lessons and challenges
- 1 - Plus Add-on Week 1 Overview Preview
- 2 - HTML Input types
- 3 - HTML Select Element
- 4 - JS Timing Events
- 5 - JS Date formats
- 6 - JS Time Zones
- 7 - Plus Add-on Week 1 Summary
👩💻 Homework
- Time zone dropdown
🎒 Lessons and challenges
- 1 - Plus Add-on Week 2 Overview
- 2 - World Clock Project / Setup
- 3 - World Clock Project / HTML
- 4 - World Clock Project / CSS
- 5 - World Clock Project / Single location
- 6 - World Clock Project / Multiple locations
- 7 - World Clock Project / Local Time
- 8 - Plus Add-on Week 2 Summary
🚀 Final Project
- SheCodes Plus Add-on Project
🎒 Lessons and challenges
- 1 - AI Add-on Week 1 Overview
- 2 - What is AI? Preview
- 3 - Prompt Engineering
- 4 - AI APIs
- 5 - SheCodes AI API
- 6 - CSS in JavaScript
- 7 - JS Plugins
- 8 - AI Add-on Week 1 Summary
👩💻 Homework
- Joke generator
🎒 Lessons and challenges
- 1 - AI Add-on Week 2 Overview
- 2 - AI Poems Project / Setup
- 3 - AI Poems Project / HTML
- 4 - AI Poems Project / CSS
- 5 - AI Poems Project / JavaScript
- 6 - AI Poems Project / API Integration
- 7 - AI Poems Project / User Experience
- 8 - AI Add-on Week 2 Summary
🚀 Final Project
- SheCodes AI Add-on Project
🎒 Lessons and challenges
- 1 - Responsive Week 2 Overview
- 2 - Bootstrap
- 3 - Utility CSS Classes
- 4 - Responsive Grids
- 5 - Responsive Images
- 6 - Responsive Navigation
- 7 - Responsive Week 2 Summary
👩💻 Homework
- Advanced Bootstrap Homework
🎒 Lessons and challenges
- 1 - Responsive Week 3 Overview
- 2 - Responsive Testing
- 3 - CSS Media Queries
- 4 - Live Server
- 5 - Multiple Page Hosting
- 6 - SEO
- 7 - Responsive Week 3 Summary
👩💻 Homework
- Advanced Tools Homework
🎒 Lessons and challenges
- 1 - Responsive Week 4 Overview
- 2 - Portfolio Project / Wireframe
- 3 - Portfolio Project / User Interface
- 4 - Figma
- 5 - Figma Dev Mode
- 6 - Portfolio Project / Setup
- 7 - Portfolio Project / Git + Github
- 8 - Portfolio Project / Homepage Hero
- 9 - Portfolio Project / Homepage Content
- 10 - Responsive Week 4 Summary
👩💻 Homework
- Responsive Homepage Homework
🎒 Lessons and challenges
- 1 - Responsive Week 5 Overview
- 2 - Portfolio Project / About Page
- 3 - Portfolio Project / Work Page
- 4 - Portfolio Project / Contact Page
- 5 - Portfolio Project / Header
- 6 - Portfolio Project / Footer
- 7 - Portfolio Project / SEO
- 8 - Responsive Week 5 Summary
🚀 Final Project
- SheCodes Responsive Final Project
🎒 Lessons and challenges
- 1 - Responsive Add-on Week 1 Overview Preview
- 2 - Pure CSS Grids
- 3 - Responsive CSS Grids
- 4 - HTML Tables
- 5 - CSS Filters
- 6 - CSS Hero
- 7 - HTML Embeds
- 8 - Responsive Add-on Week 1 Summary
👩💻 Homework
- Responsive Add-on Homework
🎒 Lessons and challenges
- 1 - Responsive Add-on Week 2 Overview
- 2 - Travel Project / Folder structure
- 3 - Travel Project / GitHub repository
- 4 - Travel Project / Hosting
- 5 - Travel Project / Header
- 6 - Travel Project / Footer
- 7 - Travel Project / Grids
- 8 - Travel Project / Cards
- 9 - Travel Project / Embeds
- 10 - Responsive Add-on Week 2 Summary
🚀 Final Project
- SheCodes Responsive Add-on Project
🎒 Lessons and challenges
- 1 - React Week 2 Overview
- 2 - JS Closures
- 3 - React Events
- 4 - React States
- 5 - React Forms
- 6 - React Week 2 Summary
👩💻 Homework
- React Search Engine
🎒 Lessons and challenges
- 1 - React Week 3 Overview
- 2 - React Conditional Rendering
- 3 - React Loops
- 4 - React AJAX
- 5 - React External Components
- 6 - React Week 3 Summary
👩💻 Homework
- React AJAX Search Engine
🎒 Lessons and challenges
- 1 - React Week 4 Overview
- 2 - Node.js
- 3 - Terminal
- 4 - Create React App
- 5 - React Debugging
- 6 - NPM
- 7 - React hosting
- 8 - Netlify Debugging
- 9 - React Week 4 Summary
👩💻 Homework
- React + GitHub + Netlify
🎒 Lessons and challenges
- 1 - React Weather Project / Project Structure
- 2 - React Weather Project / HTML
- 3 - React Weather Project / CSS
- 4 - React Weather Project / SheCodes API
- 5 - React Weather Project / API Integration
- 6 - React Weather Project / Date
- 7 - React Weather Project / Search Engine
- 8 - React Weather Project / Weather Icon
- 9 - React Weather Project / Unit Conversion
- 10 - React Weather Search / Summary
👩💻 Homework
- SheCodes React Weather Search Engine
🎒 Lessons and challenges
- 1 - React Weather Project / Forecast / Overview
- 2 - React Weather Project / Forecast / Layout
- 3 - React Weather Project / Forecast / API
- 4 - React Weather Project / Forecast / 1 Day
- 5 - React Weather Project / Forecast / 5 Day
- 6 - React Weather Project / Forecast / Refresh
- 7 - React Weather Project / Finishing touches
🚀 Final Project
- React Weather App Final Project
🎒 Lessons and challenges
- 1 - React Dictionary Search / Overview Preview
- 2 - React Dictionary Project / Wireframe
- 3 - React Dictionary Project / Setup
- 4 - React Dictionary Project / Search engine
- 5 - React Dictionary Project / API integration
- 6 - React Dictionary Project / Meanings
- 7 - React Dictionary Search / Summary
👩💻 Homework
- SheCodes React Dictionary Search Engine
🎒 Lessons and challenges
- 1 - React Dictionary Project - Overview
- 2 - React Dictionary Project / Synonyms
- 3 - React Dictionary Project / Phonetics
- 4 - React Dictionary Project / Styling
- 5 - React Dictionary Project / Photos
- 6 - React Dictionary Project - Summary
🚀 Final Project
- SheCodes React Add-on Final Project
📦 What's included
We provide everything you need to succeed.
🎖
9 Verified Certificates
⚙️
13
Technologies Learned
 VSCode
VSCode
 GitHub
GitHub
 Hosting
Hosting
 Bootstrap
Bootstrap
 SEO
SEO
 Responsive
Responsive
💻
9 Final Projects
♾️
Lifetime Access
📅
Weekly Deadlines
👩🏫
Live Technical Assistance
by professional developers
👍
Homework Review
🤖
AI Coding Assistant
🛟
Standard Support
We've taught 250,000+ women to code
All of our students started our workshops as complete beginners! Here’s what a few of them had to say
See more reviews🤔 Frequently Asked Questions
If you have any other questions, you can easily reach out to us here
What are the requirements to join?
There are no requirements to join. This workshop is open to complete beginners who are ready to learn to code!
Who is the workshop for?
This workshop is designed for complete beginners. You'll start with some basics and build upon your knowledge gradually. If you want to maximize your coding skills and take the first step into a professional development career, then this workshop is for you!
How will I receive Priority Support?
We will communicate with you through Slack and email. You will use the Slack weekly channels like all students do, but our team will reply to you first. For customer support, you can also contact us through the form under Account > Contact Us. Your questions will be the first ones our team will reply to!
Who teaches the workshops?
The workshops are taught by SheCodes founder, Matt Delac. He is a full stack engineer with over ten years of experience in the field of development.
Can I watch the lesson videos whenever I want?
Yes! You can watch the lesson videos whenever it's convenient for you. Keep in mind that you’ll have homework deadlines, so just make sure you watch the designated weekly lesson videos in time to complete your homework.
Do I need a laptop to join?
You’ll need a laptop or desktop computer to complete the workshop. You’ll also need to make sure that your device is able to download the necessary free software required. You cannot use iPads, tablets, or smartphones to complete the workshops; however, maybe you can borrow a laptop or computer from someone if necessary.
How can I complete the workshop payment?
The workshop payment can be completed with Visa, Mastercard, AMEX, or PayPal and bank transfers. If you’d like to pay with PayPal or a bank transfer, contact [email protected] to receive payment instructions.
💬 Success Stories
Not sure if this is for you?
Browse all of our workshops and compare them.